[Streamlit] Dashboard (3)배포
Dashboard 배포 :
마지막으로 Streamlit 으로 구현한 Dashboard 를 누구나 볼 수 있도록 배포해 보겠다.
1. requirements.txt 생성
- streamlit 을 작업한 가상환경에서 설치한 라이브러리 목록을 파일로 저장한다.
- 해당 파일을 github 에 업로드하면 대시보드에사용한 라이브러리들을 streamlit share 가 알아서 import 해준다.
- 하지 않으면
redis-py-cluster와 같은 모듈이 없다고 에러가 발생하기 때문에 꼭 필요한 단계이다.
pip freeze > requirements.txt
2. github 에 repository 생성 및 로컬과 연동
- 먼저 github 에 streamlit 대시보드 파일을 저장할 repository 를 생성한다.
- github repository 와 로컬 폴더를 연동한다.
- 로컬과 github 를 연동해야 나중에 로컬에서 대시보드 수정 후 git push 했을 때 바로 streamlit share 에도 수정 사항이 반영된다.
3. local 에 파일 업로드
- github 와 연동된 폴더에 다음과 같이 작업한 파일과 requirements.txt 를 넣어준다.
- requirements.txt
- redis_dashboard.py
4. github 에 반영
- 로컬에 저장한 변경 사항을 github repository 에 push 한다.
git add .
git commit -m "redis dashboard"
git push origin master
5. streamlit share 로그인
- streamlit share 에 github 로 회원가입 및 로그인을 진행한다.
- github 계정 권한을 허용한다.
6. app 생성
New app을 클릭한다.

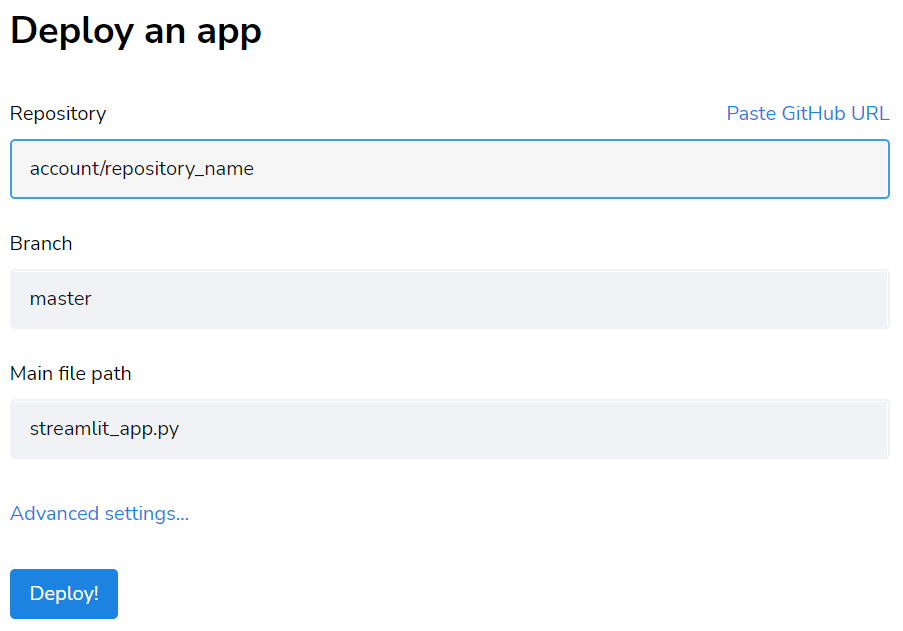
- 아래 페이지에 해당하는 Repository, Branch, Main file path 를 선택해준다.
- 해당 칸들을 클릭하면 드롭 다운 형식으로 선택할 수 있다.
- main file path 는 최종적으로 그래프를 보여주는 파일을 선택해야 한다.

Deploy!를 클릭하고 기다리면 app 이 생성된다.- 만약 error 가 발생했다면 에러 코드를 확인하면서 해결해야 한다.
- 다음과 같은 경우에 에러가 발생할 수 있다.
- 코드에서 사용한 모듈이 requirements.txt 에 없을 때
- requirements.txt 내의 모듈 간 설치 중 충돌이 발생할 때
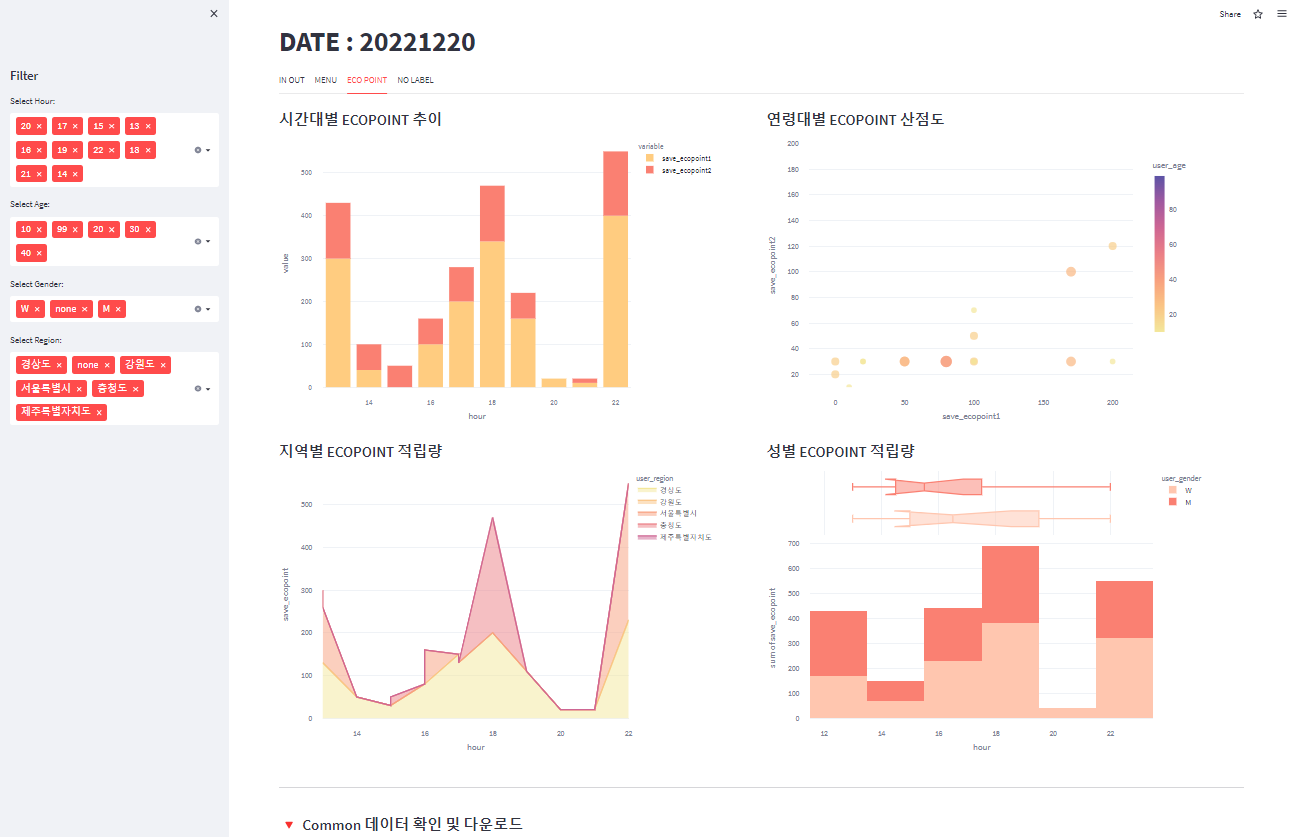
7. Dashboard 배포 완료
- 배포 완료가 되면 다음과 같이 대시보드를 확인할 수 있다.
- 브라우저 상단의 url 로 접속하면 어디에서든 나의 대시보드를 실시간으로 확인할 수 있기 때문에 url 만 공유하면 대시보드를 공유할 수 있다.
- 아래의 대시보드를 확인하고 싶다면 Ciaolabella2 Dashboard 를 클릭하면 된다.